搭建Running_Page页面

环境
- Mbp 16 2021
教程
- Github 仓库文档
- YouTube https://www.youtube.com/watch?v=reLiY9p8EJk
过程
- 源码地址: https://github.com/yihong0618/running_page
- 安装 python 以及相关的环境
- python3 -m venv myenv
- source myenv/bin/activate
- 安装需要的包以及启动
- pip 3 ins jtall -r requirements. Txt
- npm install -g corepack && corepack enable && pnpm install
- pnpm develop
- 测试拉取数据 (用的是 keep)
- 拉取数据之后才能生成对应的图表
- python 3 run_page/keep_sync. Py ${keep_phone_number} ${keep_password};
- 生成统计数据
- python 3 run_page/gen_svg. Py –from-db –title “跑步记录” –type github –athlete “Awua” –special-distance 10 –special-distance 2 20 –special-color yellow –special-color 2 red –output assets/github. Svg –use-localtime –min-distance 0.5
- python 3 run_page/gen_svg. Py –from-db –type circular –use-localtime
- 重新启动 pnpm develop 得到基于 keep 拉取数据的图表
- 拉取数据之后才能生成对应的图表
- 将仓库清理掉 git 信息之后重新初始化 git 推送到自己的 github
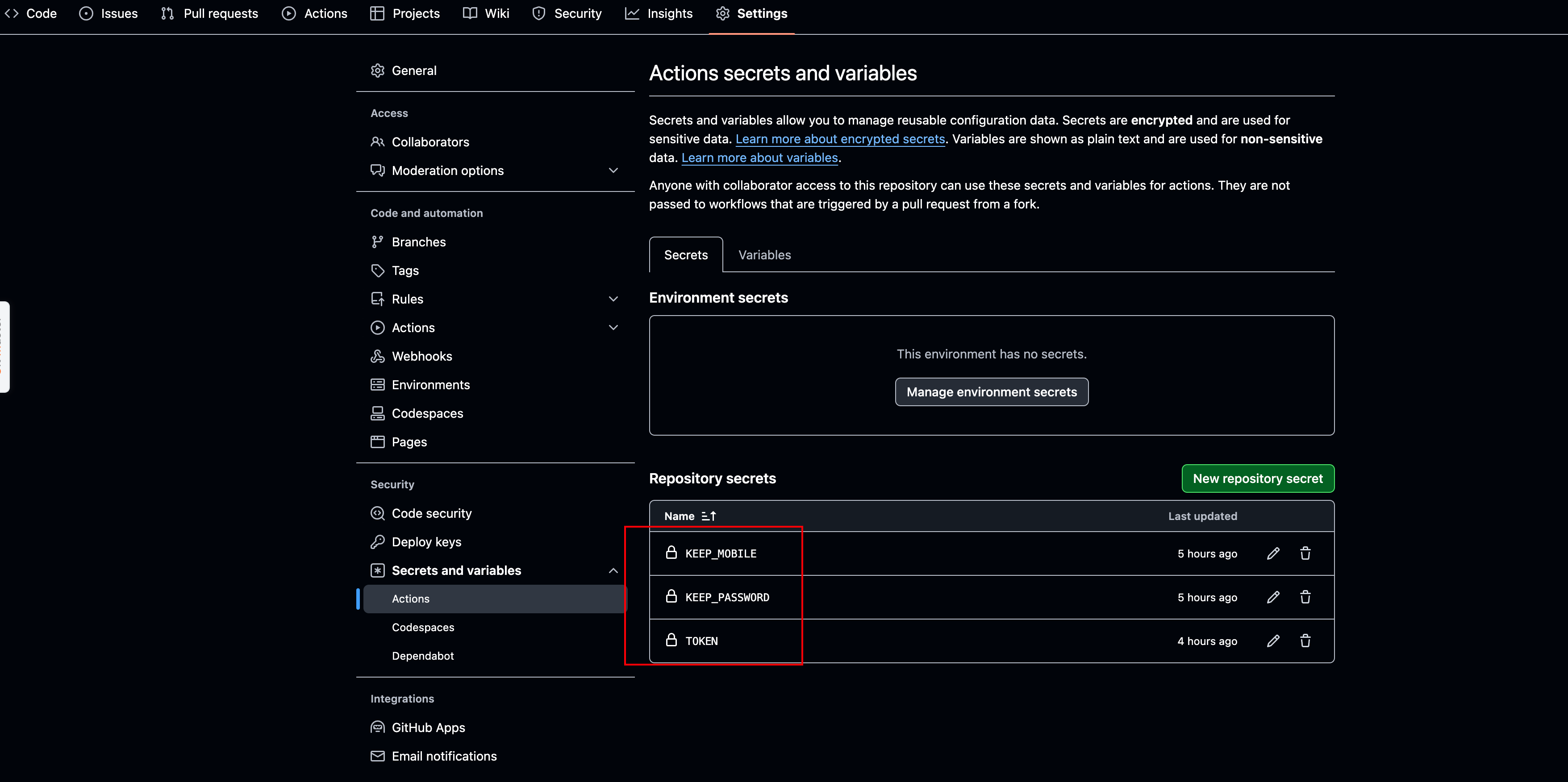
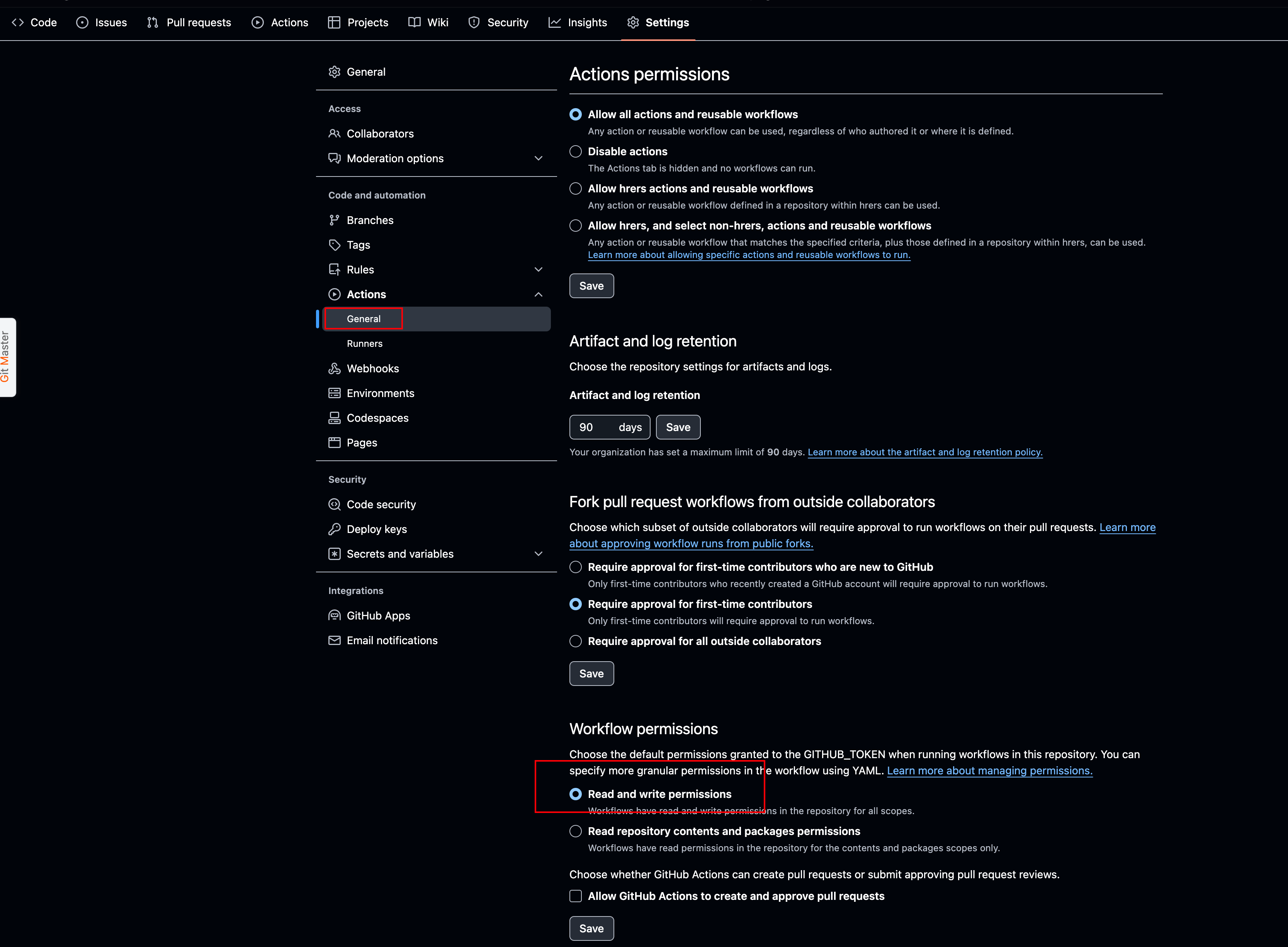
- 配置 Github Action


- 配置 Github Action
- 配置修改
- Run_data_sync.yml
- 配置修改
- Run_data_sync. Yml
- 配置修改
1 | env: |
Comments
Comment plugin failed to load
Loading comment plugin